誰もが使いやすいwebサイトのためのユニバーサルデザインとは?

よく耳にする「ユニバーサルデザイン」、昨今企業でも浸透し始めているDE&I※には欠かすことのできない視点です。そしてこれは、webサイトを作る上でも大切なことですよね。
企業のwebサイトを担当されている方は、制作・修正時に気を使って作業されているんじゃないでしょうか。
今回は「ユニバーサルデザイン」に則ったwebサイトを目指すにあたって、どのような点を気にしていくべきか、をご紹介させていただきます。
※「ダイバーシティ、エクイティ&インクルージョン」の略。多様な人が働く組織の中、それぞれの人に合った対応をすることで、皆がいきいきと働き、成果を出し続けるための考え方。
目次[非表示]
そもそもユニバーサルデザイン(Universal Design)とは
国籍や年齢・性別・文化・言語などの違い、障がいや能力差などを問わずに利用できることを目指した、まちや建物、もの、サービスの設計(デザイン)を「ユニバーサルデザイン」と言います。
"あらかじめ全ての人にとって使いやすいものとしてデザインする"という考え方で、できるだけ多くの人が利用できるように『最初から』デザインすることが基本コンセプトになります。
例えば、トイレの男女のマークなどがそうですよね。
バリアフリーとユニバーサルデザインの違い
「ユニバーサルデザイン」と近い言葉の一つに「バリアフリー」があります。その違いはどんな点なのでしょうか。
ユニバーサルデザイン
障がいの有無、年齢、性別、人種等にかかわらず多様な人々が利用しやすいよう都市や生活環境をデザインする考え方。
バリアフリー
障がいのある人が社会生活をしていく上で障壁(バリア)となるものを除去するという考え方。例えば車椅子を使用する人にとって、通行を妨げる段差にスロープを取り付けることや、すき間のない設計に改良して通行できるよう、障壁(バリア)を取り除くことを意味します。
最初から考えて設計していくことが「ユニバーサルデザイン」、後から修正・設計し直すことが「バリアフリー」となります。
ユニバーサルデザインの7原則
ユニバーサルデザインには7つの原則があり、デザインの指針はもちろん、ものや仕組みがどうあるべきかを啓蒙するためにも活用できます。
原則1:誰にでも公平に利用できること
原則2:使う上で自由度が高いこと
原則3:使い方が簡単ですぐ分かること
原則4:必要な情報がすぐに理解できること
原則5:うっかりミスや危険につながらないデザインであること
原則6:無理な姿勢をとることなく、少ない力でも楽に使用できること
原則7:アクセスしやすいスペースと大きさを確保すること
出典:国立研究開発法人 建築研究所「ユニバーサルデザイン7原則」
webサイト制作にあたってのユニバーサルデザイン
7つの原則に基づいて考えていくとあらゆることに配慮が必要になりますが、webデザインにおいて留意できる点としては大きく3つ挙げられます。
・タイポグラフィ
・配色
・webアクセシビリティ
では、それぞれどういうことか詳しく見ていきましょう。
【タイポグラフィ】
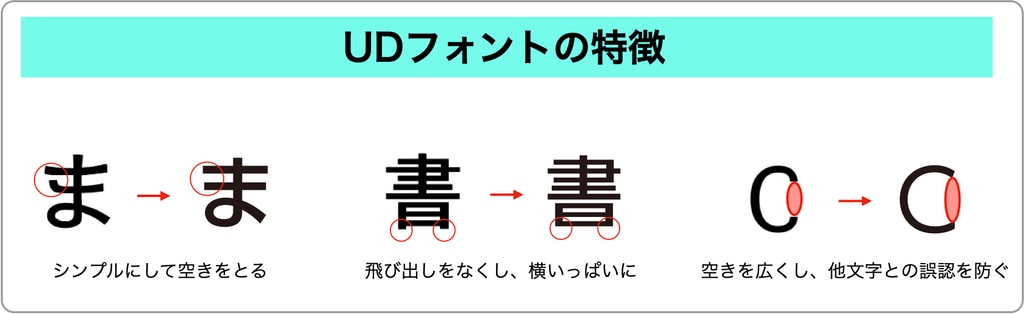
読みづらさには、近視や遠視、乱視、老眼などでピントが合わない場合。白内障や弱視など光量によって細い線が見えづらいなど、様々あります。そこで、「文字の形がわかりやすい」「文章が読みやすい」「読み間違えにくい」を加味してデザインされたUDフォントというものがあります。

まずは、UDフォントを使うことでwebサイトの読みやすさを確保することが大切になってきます。また、文字を組むにあたって、一行あたりの文字数は40文字まで(半角の場合80文字まで)。行間は段落中の行送りは少なくとも1.5文字分、段落の間隔はその行送りの少なくとも1.5倍以上で構成。文字揃えはテキストを均等割付けしない(両端揃えにしない)など、様々な点を配慮することで全ての人に読みやすいサイトとなっていきます。
【配色】
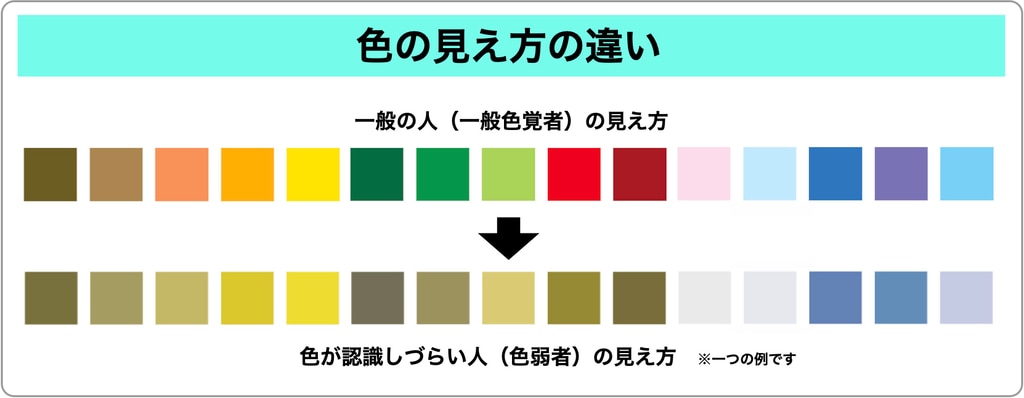
多様な色覚を持つ人がいることに配慮し、情報が正しく伝わるように色の設計をする「カラーユニバーサルデザイン」という考え方があります。人間の色の感じ方は生まれつき異なっていて、これを色覚特性といいます。一般色覚の人には異なって見えている色が、色覚特性によっては赤や緑などの区別がつきづらくなっていることもあるんです。

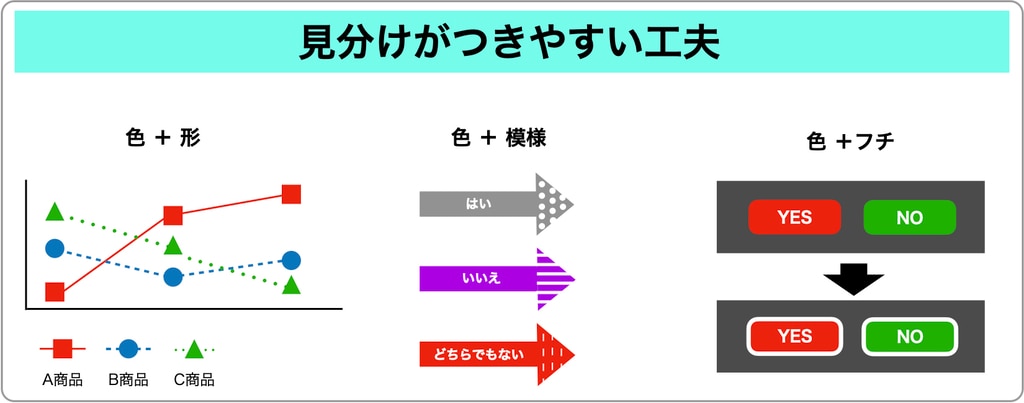
実際に制作する際には、web上のカラーコントラスト・チェッカーなどが活躍します。色相・彩度・明度に配慮することで、様々な人にとって見やすいデザインにしていくことが必要です。また、グラフや図表では形や線の種類で違いを出し、色以外を使って情報を伝達する方法もあります。色と模様を併用したラベル付けをすることでより見分けやすくしていくと良いですね。

【webアクセシビリティ】
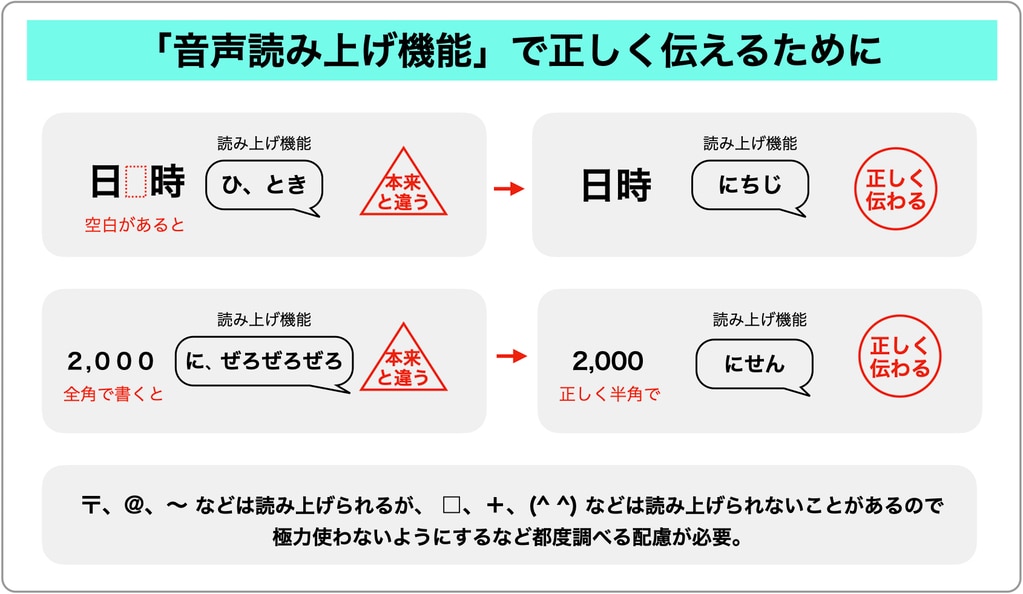
webサイトを誰もが利用しやすくするために、様々な工夫があることをご存知ですか。その一つに音声読み上げ機能があります。webサイトの視覚情報(文字など)を音声で伝える機能で、目が見えない・見えづらい人が、「tabキー」や「enterキー」などの選択だけで利用でき、情報を耳から得られる機能となっています。そのため、情報が正しく記載されていないと機能が正しく読み上げられないことにも。しっかりと伝わるようにするためにも、以下のようなポイントに注意すると良いでしょう。
1.単語内にスペースや改行を入れない
2.小数点や位取りの点を含む数値は半角で表記する
3.記号や省略表記の使用に注意する

誰もが利用しやすいデザインをwebの世界にも。ちょっとの工夫と気遣いで公共性を高められるので、ぜひ皆さんもwebサイトを制作・修正するときは上に記載した点などを参考にしてみてはいかでしょうか!
また弊社アイプラネットもユニバーサルデザインに気を配ったクリエイティブを行なっていますので、いつでもお問い合わせください!